このブログは3年くらい前からテーマSANGOを使って運営しています。
▼ここ最近のSANGOのカスタムブロックのアップデートがとっても充実していてすごすぎるという記事を書きました。
以前はSANGOといえばショートコードが充実して人気でしたが、今はカスタムブロックが熱いです。
- 記事を書くのが簡単になった
- カスタマイズが楽
SANGOを使えばブログを書くのが簡単です。
そしてトップページを作るのも超簡単。
この記事では、このブログのトップページを作った方法についてまとめています。
(*SANGOGutenbergのインストールが必要です。まだの方はSANGOの公式ページをご確認ください)
*注意*この記事のカスタマイズを使う場合、カスタマイズは必ずバックアップを取ったあとでお願いします。また、いちブロガーのカスタマイズだということをご理解くださいませ。
トップページのカスタマイズまとめ
現在のトップページは、
という感じに作っています。
新着記事|SANGO記事一覧

新着記事はSANGO記事一覧のカスタムブロックで作っています。
SANGO記事一覧のカスタムブロック
- 記事一覧で全記事表示
- 日付順(降順)
- 記事数4
新着記事だとわかるように、記事トップのカードリンク左上に「NEW」という文字をつけるカスタマイズをしています。
.c_linkto:nth-of-type(1):before
{/*新着記事1つ目に「NEW」を出す*/
position: absolute;
content: " NEW";/*好きな文字*/
display: inline-block;
width: 75px;
height: 27px;
text-align: center;
vertical-align: middle;
background: yellow;/*好きな色*/
font-size: 11px;
line-height: 28px;
color: #333;/*文字色*/
letter-spacing: 3px;
padding-left: 3px;
border-radius: 0px;
}記事一覧へのリンク|SANGOボタン

このボタンはSANGOボタンで作っています。
SANGOボタン
- 好きなボタンを選ぶ(左列・上から2番目)
- アイコン選ぶ(>>)
ボタンのデザインはいいな〜と思っていたnoteのボタンをマネしました。(すみません)
SANGOボタンもカスタムCSSでカスタマイズができるのでそこでやっています。
a.btn.flat3 {
color:#333;
border-color:#ccc;
font-size:85%;
letter-spacing:1px;
font-weight:bold;
background:#fff;
margin:2em;
padding: 1em 2em;
}
a.btn.flat3:hover {
color:#333;
border-color:#333;
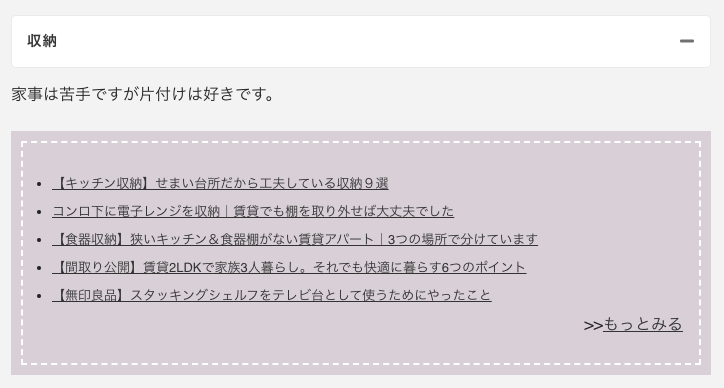
}about〜カテゴリー紹介|アコーディオン

これはアコーディオンを使っています。
アコーディオンを開くとこんな感じですね。

カテゴリー紹介はこんな感じ。

アコーディオン(カテゴリー紹介)
- 角丸の大きさ5
- 段落
- SANGOボックスの中にリスト
- もっと見るは段落
ボックスはサイトに合わせてカスタムCSSにコードを書いています。
ちなみにaboutとか収納・シンプルな暮らし、とかのアコーディオンに表示される文字幅をすこし調整しています。
.sgb-acc__title{
font-size:90%;
letter-spacing:1px;
}インスタリンク|SANGOヒーロー

SANGOヒーロー
- ヒーロースタイル2分割
- スマートフォン利用時のスタイル通常
- ブロック下のmargin(余白)5.8
- 背景色はカスタム
ヒーローは、ボタンも簡単にカスタマイズできるので良いんですよね。
記事一覧へのリンクと同じようなカスタマイズをカスタムCSSに書いています。
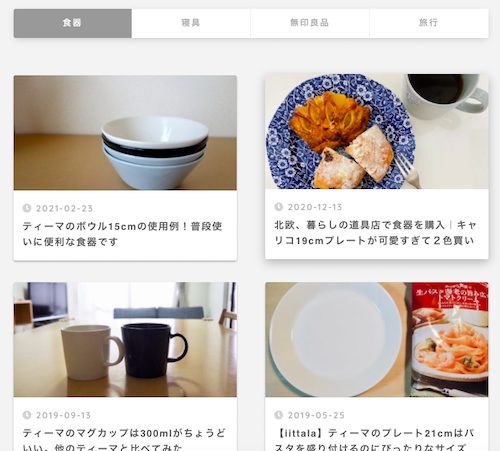
SANGOタブ

SANGOタブでおすすめカテゴリーの記事一覧を見られるようにしています。
SANGOタブ
- タブのコンテンツにSANGO記事一覧
- 記事数できるだけいっぱい
- 表示順は日付順(降順)
- カテゴリーをそれぞれ選ぶ
見ている人がいるかは分かりませんが、簡単にこんなことができてありがたいです。
SANGOスライダー
おしゃれかなーと思い、こんなのを作っています。
色がピンクのところはフルサイズ背景です。
なので、フルサイズ背景の中に見出し(like item)とスライダーが入っている感じですね。
スライダー
- フルサイズ背景(これもSANGOのカスタムブロックです)
- SANGO見出し(like itemという文字)
- SANGOスライダー
- ドットナビゲーションを表示
- 最後までスライドした後に最初のスライドに戻る
- スライダーを自動切り替えする
- 自動切り替えをする時間1.5
- スライドごとにリンクを設定
- スライドをレスポンシブ表示しない
- 高さ170px
- 同時にスライドするスライド数3
- 同時にスクロールできる枚数1
- モバイルの場合は1枚ずつ表示
- ブロック下のmargin3
正直、あんまり使いこなせてないです。
サイトマップへのリンク|SANGOボタン
これは記事一覧へのリンク|SANGOボタンと同じです。(リンク先をサイトマップページへ)
広告|SANGO条件
さいごに、広告はSANGO条件でPCとモバイルでの見た目を変えています。
▼SANGO条件についてはこちらの記事で詳しく書いています。
まとめ
いやー。SANGOってすごいですね。簡単にトップページが作れちゃいます。
正直、この記事も1時間くらいで書きました。
SANGOのカスタムブロックが充実しまくっているおかげで、ブログに書きたいことがはっきりしているときは以前と比べるとかなり時短で形にできます。

ブロックを使いこなせば時短で記事が完成します。
まだブロックを使いこなせてないなあって場合は、
- まずはSANGO公式さんのツイッターをフォロー(更新情報が記載されている)
- 更新情報を書き出す
- 更新情報の中から気になるブロックを試してみる
SANGOでどんなことができるかを把握し、その後にやりたいことを当てはめて、実際にブログを作ってみると楽しいかなと思います。